常见的排版自适应问题
什么情况需要做自适应呢?最常见的情况就是父元素的宽度不固定造成子元素排版改变。
我们根据不同的情况,做不同的适应。
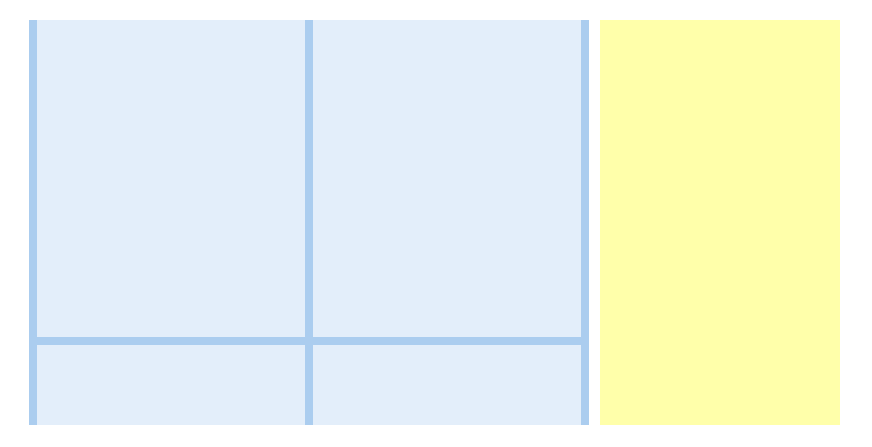
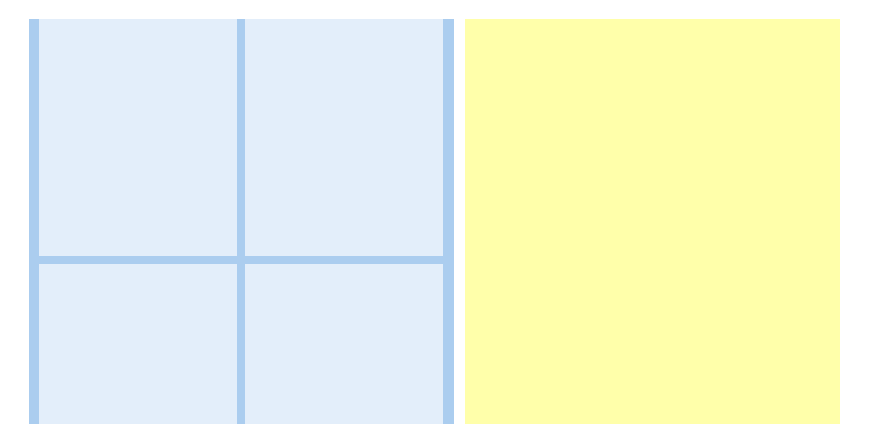
固定个数,不固定大小
父级元素宽度改变时,子元素大小也随着改变,子元素的宽高参照同一标准计算的单位,例如vw以可视页面宽度计算,rem以html的font-size计算等,效果如下

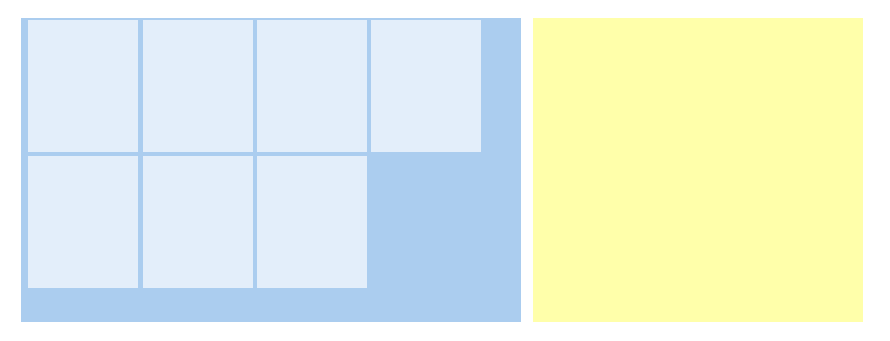
不固定个数,固定大小
父级元素宽度改变,子元素的大小不变,改变一排能够容纳的最大个数。
这时候子元素的宽高值都不需要改变,当然就不需要自适应了。但是因为父元素一排可以容纳最多的子元素并不是一个刚好的值,剩余空位无论如何分布,都是非常不美观的。效果如下:

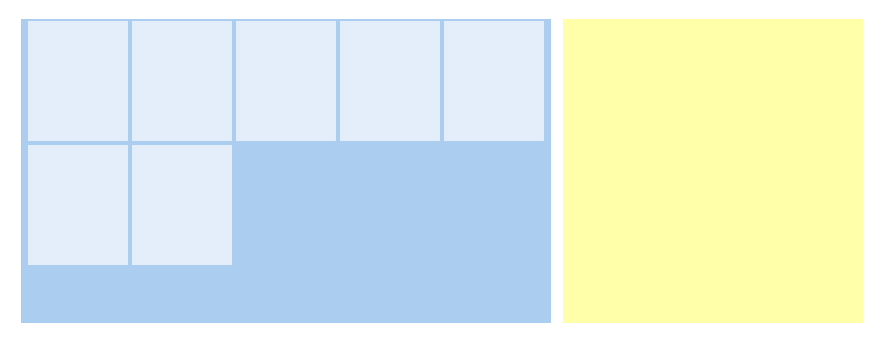
不固定个数,不固定大小
父级元素宽度改变,子元素的大小,一排能够容纳的最大个数都随着改变。
此时实现子元素的宽度自适应,该元素具有最小宽度和最大宽度,实际宽度根据父元素的宽度和一排至少能放下的个数共同决定。页面效果是不是美观多了呢?
{ display: grid; height: auto; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));}

排版问题解决,接下来就需要想办法设置未知宽度元素的高度,达到固定宽高比的效果
未知的元素固定宽高比
参考来源:https://www.jb51.net/css/714251.html
可替换元素(img,video)
可替换元素和其他元素不同,它们本身有像素宽度和高度的概念。我们可以自适应一边的值,另一边通过auto自动计算 。
普通元素
padding-bottom
一直被忽视的一个知识点,垂直方向上的内外边距使用百分比做单位时,是基于包含块的宽度来计算的。
利用这个特性,我们可以创建一个没有实际作用的空盒子,如果我们需要填充内容,那么就需要使用绝对定位在内部再创造一个容器。
.one-box { width: calc(100% - 0.7vw); margin: 0 auto; height: 0; padding-bottom: 115%; margin-bottom: 0.7vw; background: #fffa; }aspect-ratio 属性指定元素宽高比
浏览器还未支持
aspect-ratio 的语法格式如下:aspect-ratio: <widtu-ratio>/<height-ratio> 。
如下,我们可以将 width 或 height 设为 auto ,然后指定 aspect-ratio 。另一个值就会按照比例自动变化。
/* 高度随动 */.box1 { width: 100%; height: auto; aspect-ratio: 16/9;}/* 宽度随动 */.box2 {height: 100%;width: auto;aspect-ratio: 16/9;}原文转载:http://www.shaoqun.com/a/490610.html
outfit:https://www.ikjzd.com/w/938
gtin:https://www.ikjzd.com/w/136
点通:https://www.ikjzd.com/w/1913
父级元素宽度不固定,适应子元素排版。子元素宽度不固定,适应指定宽高比。常见的排版自适应问题什么情况需要做自适应呢?最常见的情况就是父元素的宽度不固定造成子元素排版改变。我们根据不同的情况,做不同的适应。固定个数,不固定大小父级元素宽度改变时,子元素大小也随着改变,子元素的宽高参照同一标准计算的单位,例如vw以可视页面宽度计算,rem以html的font-size计算等,效果如下不固定个数,固定大小
焦点科技:焦点科技
gtin:gtin
2020万圣节客天下有什么活动?梅州客家小镇万圣节活动介绍:2020万圣节客天下有什么活动?梅州客家小镇万圣节活动介绍
如何获取Amazon的黄金购物车(BuyBox)?:如何获取Amazon的黄金购物车(BuyBox)?
9.9来袭~Shopee四大市场五大热卖品类及爆品!:9.9来袭~Shopee四大市场五大热卖品类及爆品!
没有评论:
发表评论