我们在用H5+Css3布局页面的时候,通过接口展示数据到页面的时候,如果数据少还好,有时候ul -> li有多个的时候 只能循环接口返回的数据然后一个一个去展示。
前段时间在无意中学习到一个新东西 art-template 前端模板引擎 这个东西可以像vue展示数据一样很方便的进行数据展示
1.介绍
- art-template 是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。
- 使用art-template也便于维护代码,以前我们进行数据渲染的时候是通过字符串拼接然后再通过append的方式追加到数据源id上,现在只需要在html页面中写循环就可以实现了。
2. 安装
1.直接去官网下载或者点击这个链接 https://unpkg.com/art-template@4.13.2/lib/template-web.js
2.npm安装
npm install art-template --save-dev
3.语法
1.art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。
2. 标准语法支持基本模板语法以及基本 JavaScript 表达式;原始语法支持任意 JavaScript 语句,这和 EJS 一样
下面只说标准语法
输出用 {{}}
{{value}}{{data.key}}{{data['key']}}{{a ? b : c}}{{a || b}}{{a + b}}
条件判断 {{if}} ... {{/if}}{{if value}} ... {{/if}}{{if v1}} ... {{else if v2}} ... {{/if}}
循环语法
第一种 {{each datalit value i}} ... {{/each}} ** value 和 i 的位置不能互换
{{each datalist value i}} {{i + 1}} {{value}}{{/each}} 第二种 {{each datalist}} ... {{/each}}{{each datalist}} {{$index}} {{$value}}{{/each}}
4.案例
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="template-web.js"></script> </head> <body> <div id="content"></div> <script type="text/html" id="test"> // type="text/html"的模板 id用于在js中将数据与模板做关联
// 语法中的第一个 数据展示 ---- {{}} <h1>{{ title }}</h1> // 语法中的循环两种写法 <ul> {{ each list value i }} <li>索引 {{i+ 1 }}: {{ value }}</li> {{ /each }} {{ each list }} <li>索引 {{$index+1}}: {{$value}} </li> {{ /each }} </ul> <ul>
// 语法中的 if 判断 {{if c== 100}} <ul> {{each person}} <li> 编号:{{$index+1}} -- 姓名: {{$value.name}} -- 年龄: {{ $value.age}} </li> {{/each}} </ul> {{/if}} </ul> </script> <script> var data = { title: 'hello world', list: ['文艺', '博客', '摄影', '电影', '明耀', '旅行', '吉他'], c: 100, person: [ {name: 'jack', age: 18}, {name: 'tom', age: 19}, {name: 'jerry', age: 20}, {name: 'kid', age: 21}, {name: 'jade', age: 22} ] }; var html = template('test', data); // test是上边的模板 data是要用于展示的数据 document.getElementById('content').innerHTML = html; // 通过id选择器获取元素 把模板展示的位置 </script> </body></html>
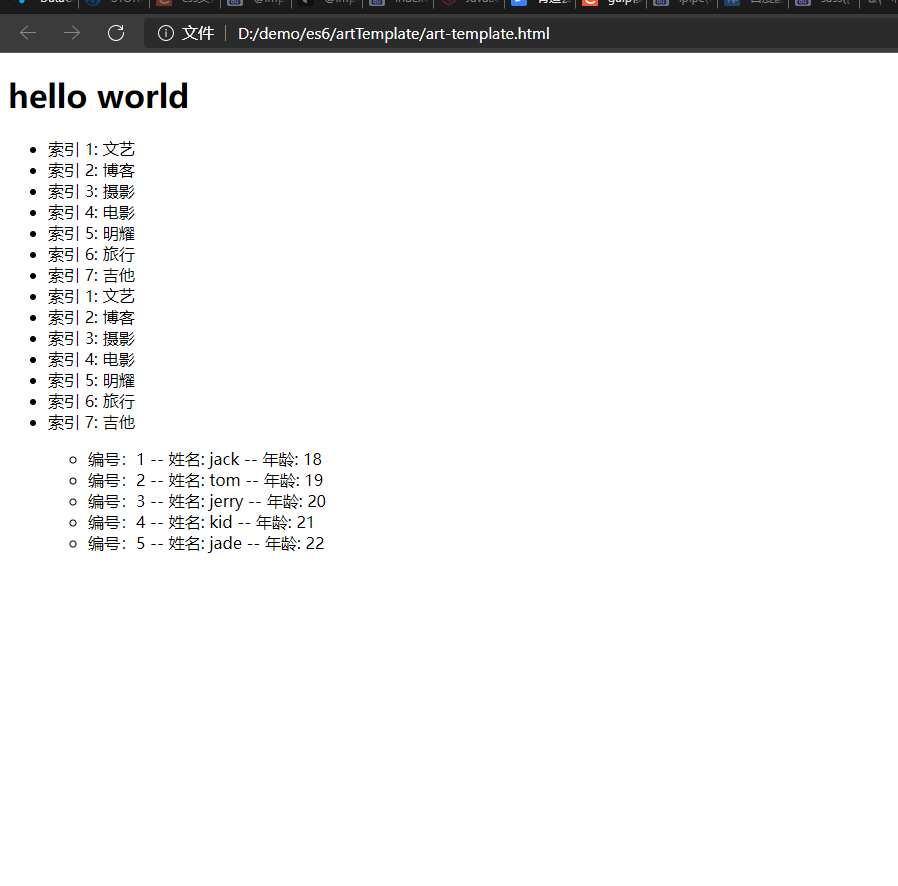
看看效果吧

自我感觉还是很方便,很实用的一个模板,大家有机会可以试试
原文转载:http://www.shaoqun.com/a/750793.html
acca:https://www.ikjzd.com/w/1370
square:https://www.ikjzd.com/w/2106
我们在用H5+Css3布局页面的时候,通过接口展示数据到页面的时候,如果数据少还好,有时候ul->li有多个的时候只能循环接口返回的数据然后一个一个去展示。 前段时间在无意中学习到一个新东西art-template前端模板引擎这个东西可以像vue展示数据一样很方便的进行数据展示 1.介绍art-template是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获
跨境通:https://www.ikjzd.com/w/1329
俄罗斯灰色清关:https://www.ikjzd.com/w/1409
e邮包:https://www.ikjzd.com/w/594.html?source=tagwish
应届生应该如何面试一家跨境电商公司:https://www.ikjzd.com/home/16014
欧盟能源标签:https://www.ikjzd.com/w/583
兄弟出轨 嫂子只穿一件大衣来见我:http://www.30bags.com/m/a/249313.html
没有评论:
发表评论