动态创建元素
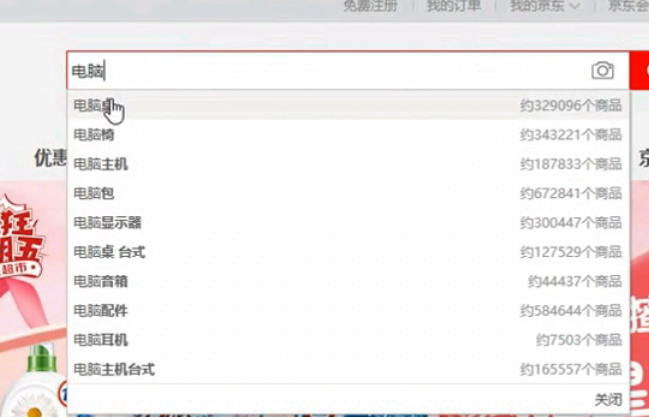
为何要动态创建元素: 输入电脑,传入之后动态的出现下拉表 
动态创建元素方法:
document.write() //document.write('<p>world</p>'),当点击按钮的时候会把前面的页面覆盖的生成一个新的页面显示,所以不能在事件当中使用。一般在做服务的时候使用。比如网页当中的客服窗口
element.innerHTML //box.element.innerHTML = "Hello <p>world</p>"; 会在标签内显示,不跳转页面。可以直接用
document.createElement()
在大量执行innerHTML的时候,由于每执行一次,都改变了DOM树,所以需要优化。将字符串赋给innerHTML;由于字符串不可变所以每次都需要开辟内存,再优化一次将数据存储到数组中,最后整体转成字符串,array.join()
insertBefore() //把原始插入到页面的指定位置
replaceChild() //把当前元素的标签进行替换
原文转载:http://www.shaoqun.com/a/792445.html
e邮包:https://www.ikjzd.com/w/594.html?source=tagwish
farfetch:https://www.ikjzd.com/w/2133
hunter:https://www.ikjzd.com/w/992
贝贝网:https://www.ikjzd.com/w/1321
动态创建元素为何要动态创建元素:输入电脑,传入之后动态的出现下拉表动态创建元素方法:document.write() //document.write('<p>world</p>'),当点击按钮的时候会把前面的页面覆盖的生成一个新的页面显示,所以不能在事件当中使用。一般在做服务的时候使用。比如网页当中的客服窗口element.innerHTML //bo
卖家精灵:https://www.ikjzd.com/w/532
inkfrog:https://www.ikjzd.com/w/668
打折网:https://www.ikjzd.com/w/74
口述:老公嫖赌我为他卖房抵债他打我:http://lady.shaoqun.com/m/a/89281.html
在教室额~啊~啊~~啊~啊 嗯啊 与女友夜间在校园里初尝禁果:http://lady.shaoqun.com/m/a/274555.html
口述好大受不了_口述又硬又粗我受不了:http://www.30bags.com/a/254329.html
Prime Day倒计时!亚马逊发布listing优化公告,价格乱战引众怒……:https://www.ikjzd.com/articles/145648
我和隔壁邻居的爱情故事:http://lady.shaoqun.com/a/350231.html
我和隔壁邻居的爱情故事:http://www.30bags.com/a/382329.html
没有评论:
发表评论