项目介绍
学之思在线考试系统是一款 java + vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持web端和微信小程序,能覆盖到pc机和手机等设备。
开源版使用须知
仅用个人学习,商用请购买授权 - postgresql :https://gitee.com/mindskip/uexam
github - postgresql :https://github.com/mindskip/xzs
gitee - mysql :https://gitee.com/mindskip/xzs-mysql
github - mysql :https://github.com/mindskip/xzs-mysql
学生系统功能
登录、注册:注册时要选年级,过滤不同年级的试卷, 账号为student/123456
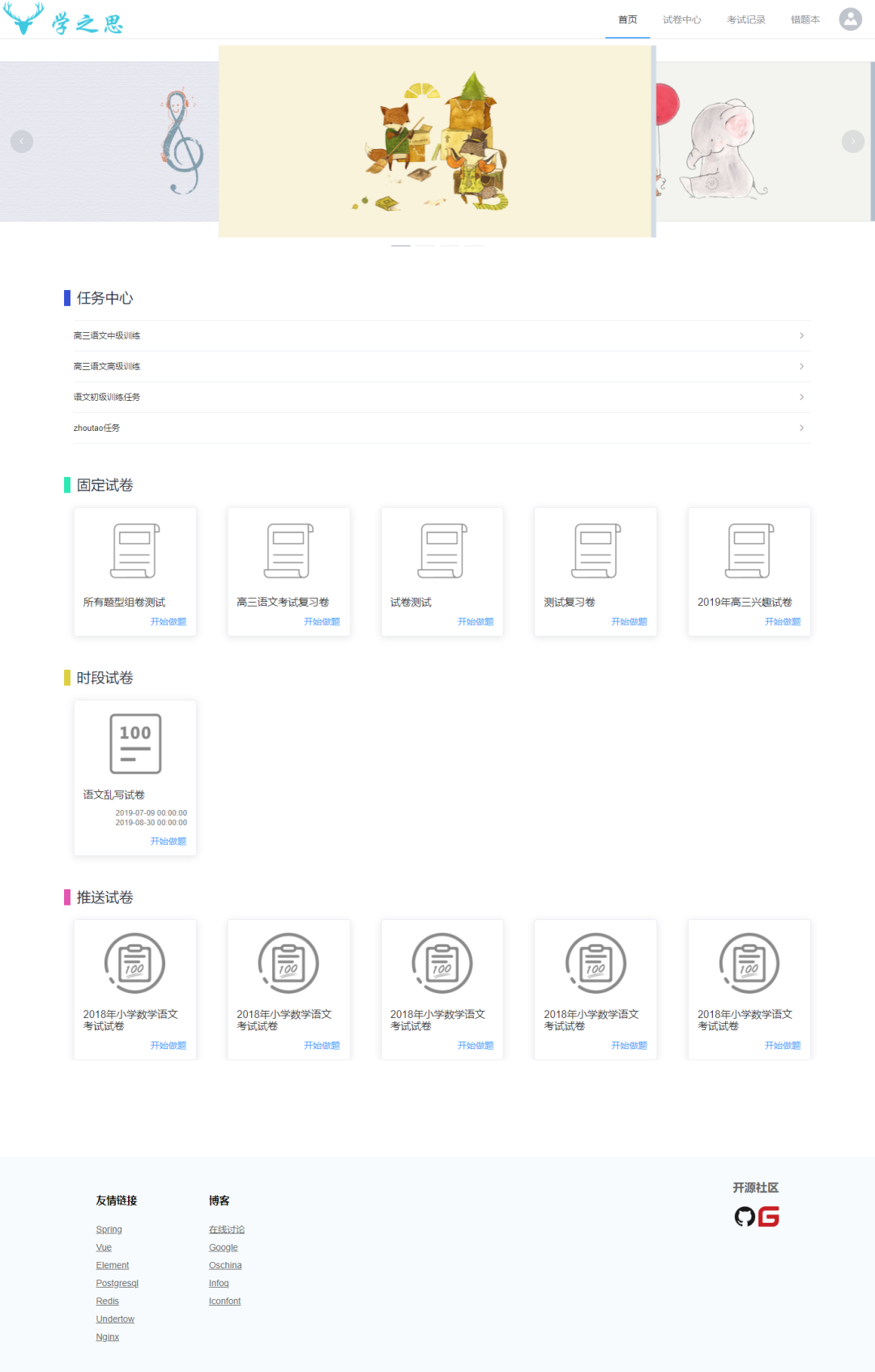
首页:任务中心、固定试卷、时段试卷、可以能做的一部分试卷
试卷中心:包含了所有能做的试卷,按学科来过滤和分页
考试记录:所有的试卷考试记录在此处分页,可以查看试卷结果、用时、得分、自行批改等
错题本:所有做错的题目,可以看到做题的结果、分数、难度、解析、正确答案等
个人中心:个人日志记录
消息:消息通知
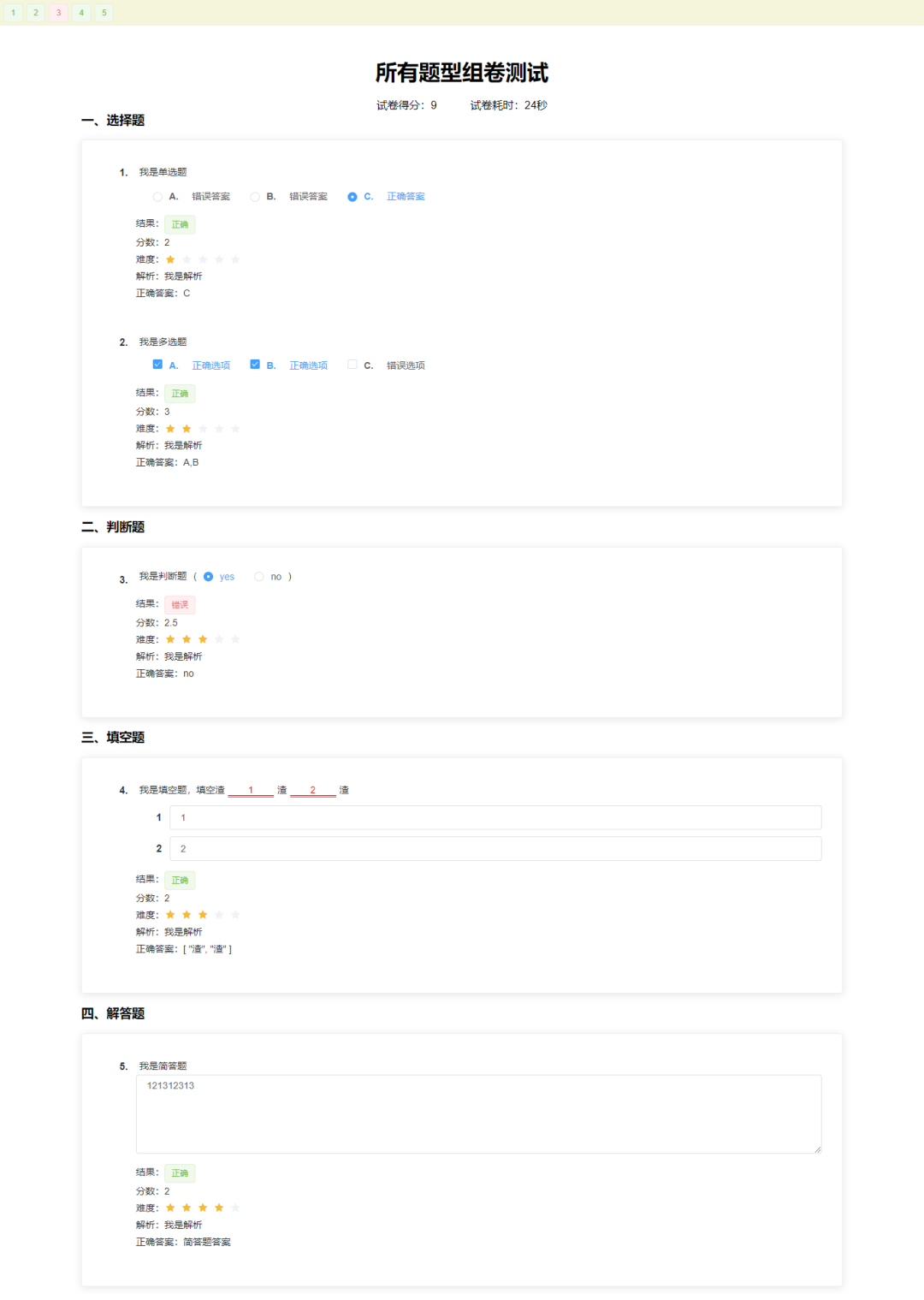
试卷答题和试卷查看:展示出题目的基本信息和需要填写的内容
管理系统功能
登录:账号为 admin/123456
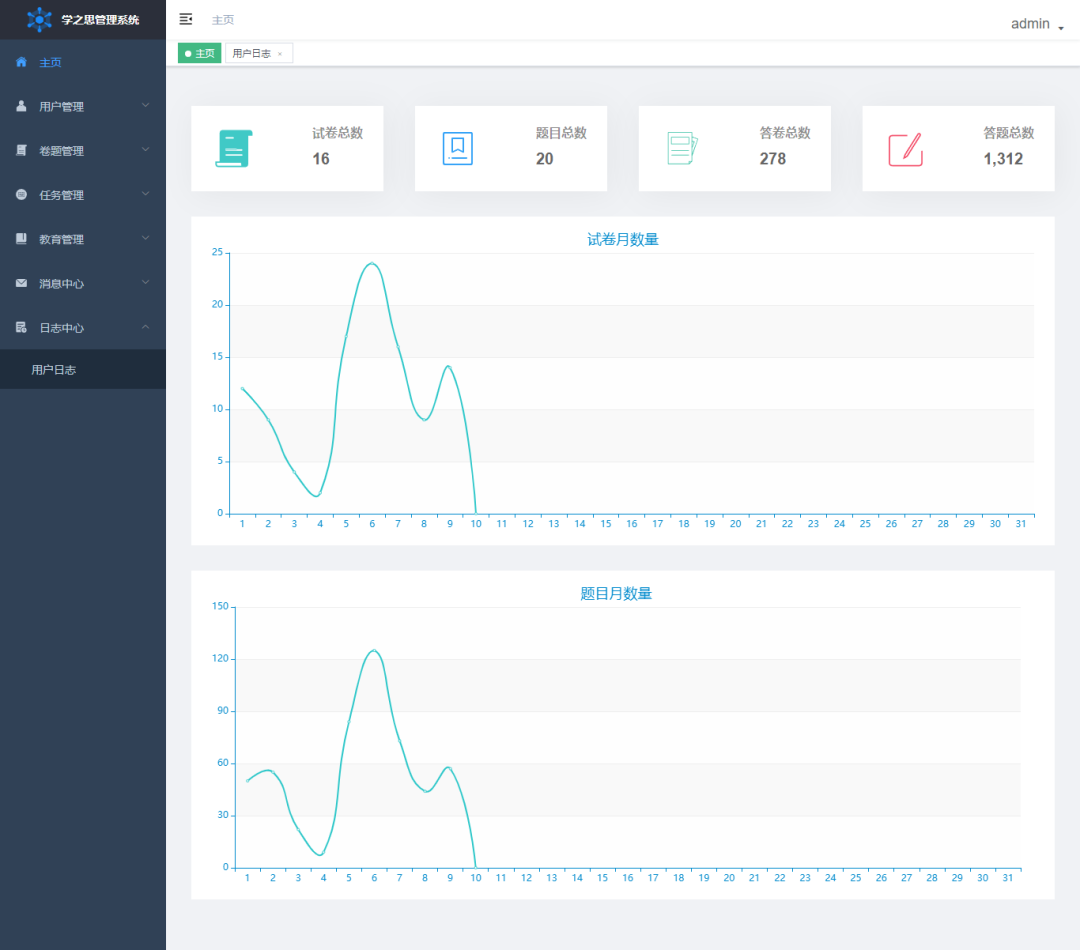
主页:包含了试卷、题目、做卷数、做题数、用户活跃度的统计功能,活跃度和做题数是按月统计
用户管理:对不同角色 学生、教师、管理员 的增删改查管理功能
卷题管理:
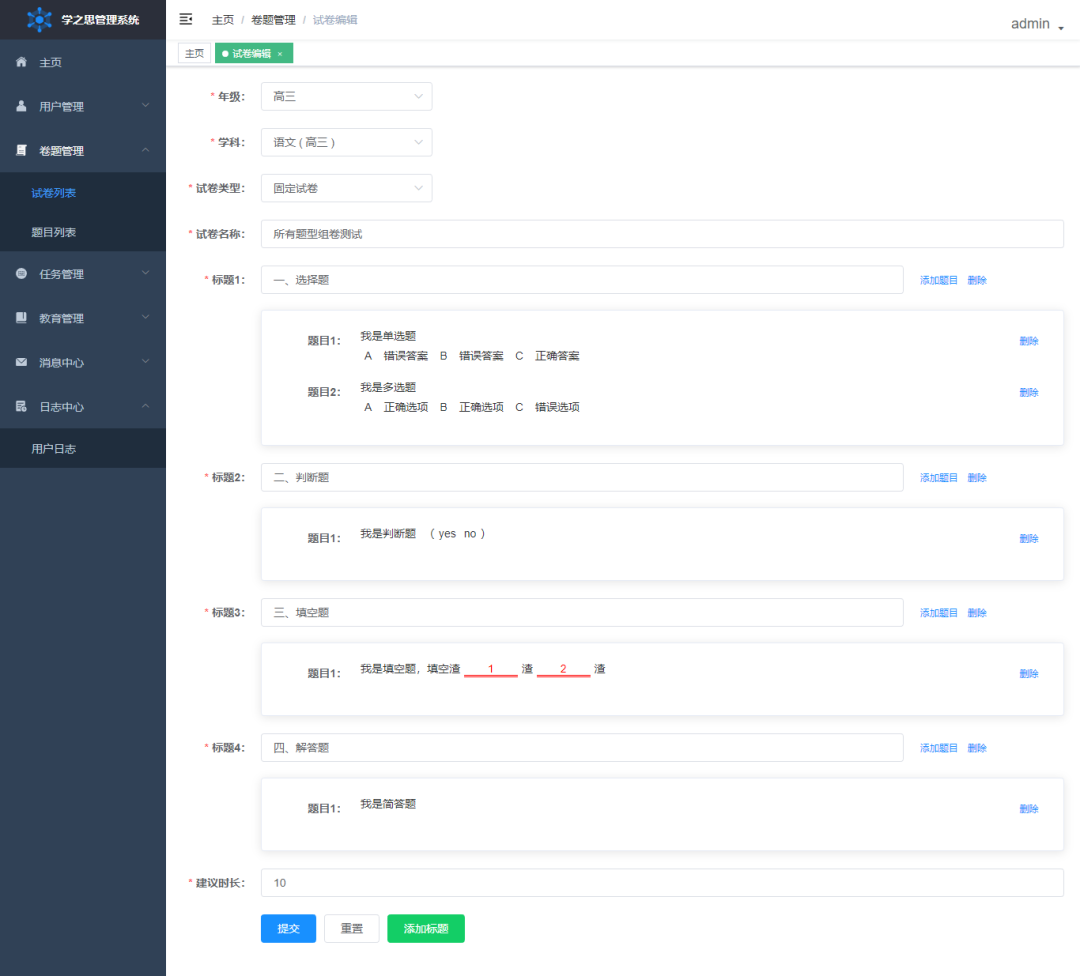
试卷列表:试卷的增删改查,新增包含选择学科、试卷类型、试卷名称、考试时间,试卷内容包含添加大标题,然后添加题目到此试卷中,组成一套完整的试卷
题目列表:题目的增删改查,目前题型包含单选题、多选题、判断题、填空题、简单题,支持图片、公式等。
教育管理:对不同年级的学科进行增删改查
消息中心:可以对多个用户进行消息发送,预留:加入班级,推送试卷等消息
日志中心:用户的基本操作进行日志记录,了解用户使用过情况
小程序学生系统功能:
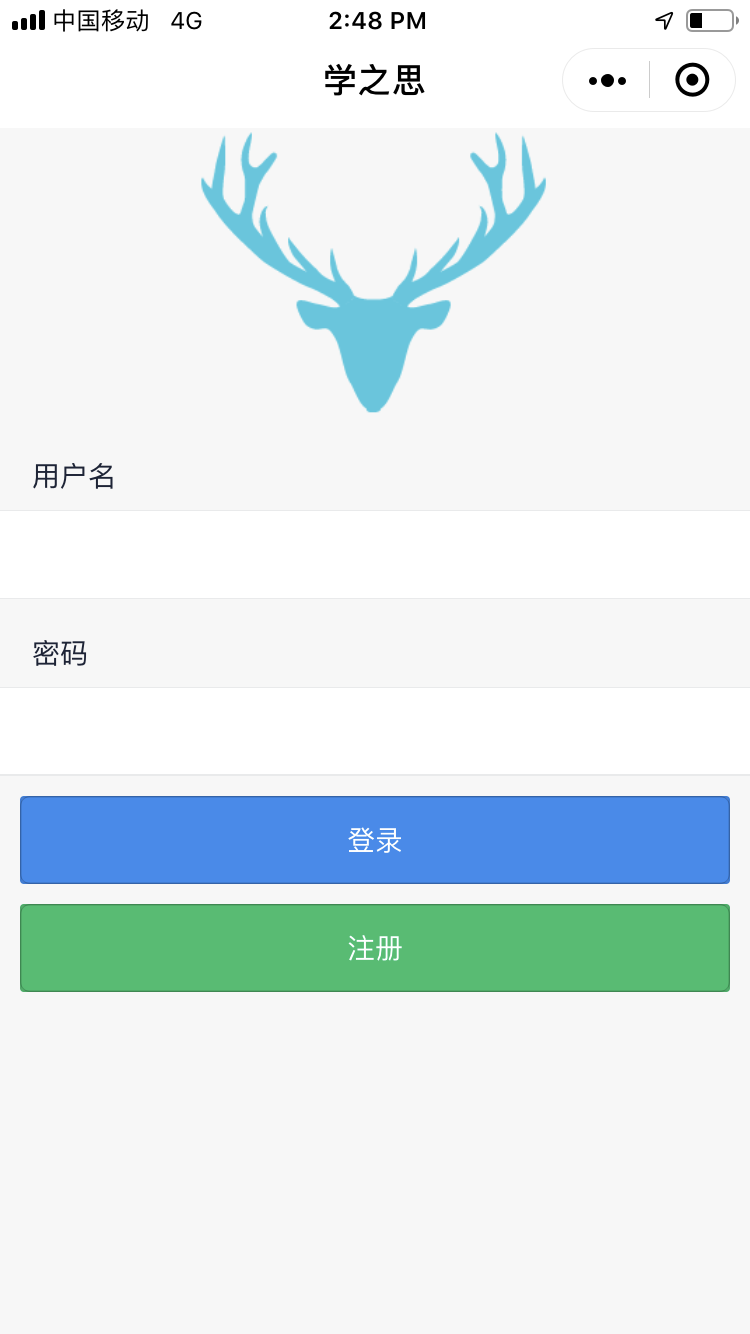
用户登录登出功能,登录会自动绑定微信账号,登出会解绑
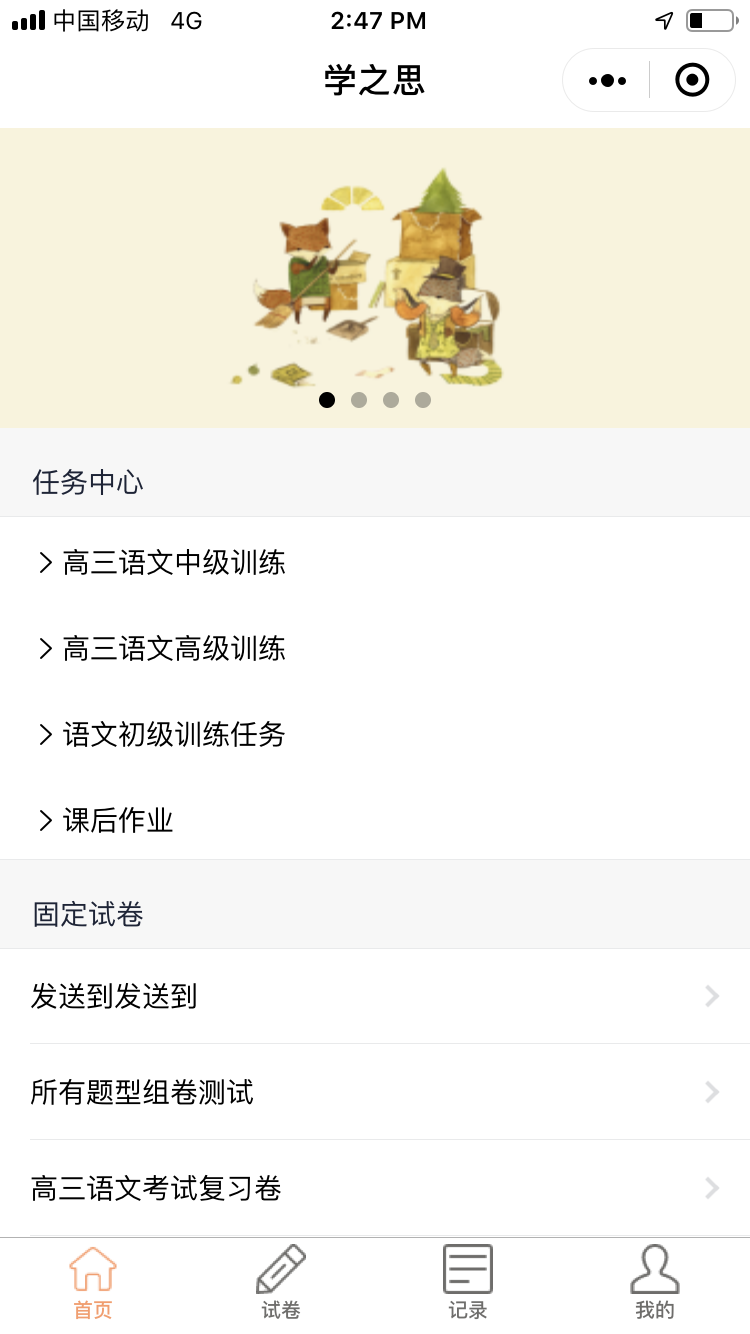
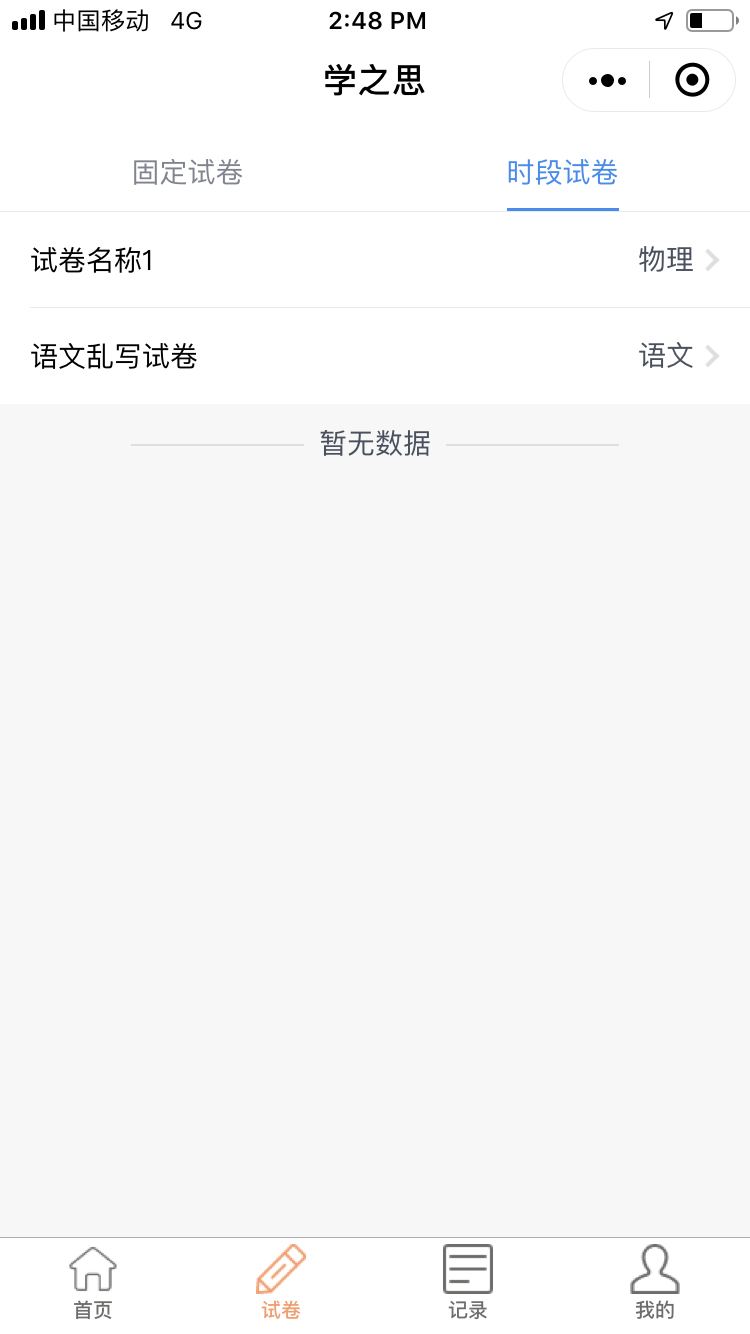
首页包含任务中心、固定试卷、时段试卷、推送试卷模块,和web端保持一致
试卷模块,固定试卷和时段试卷的分页查询,下拉加载更多,上拉刷新当前数据
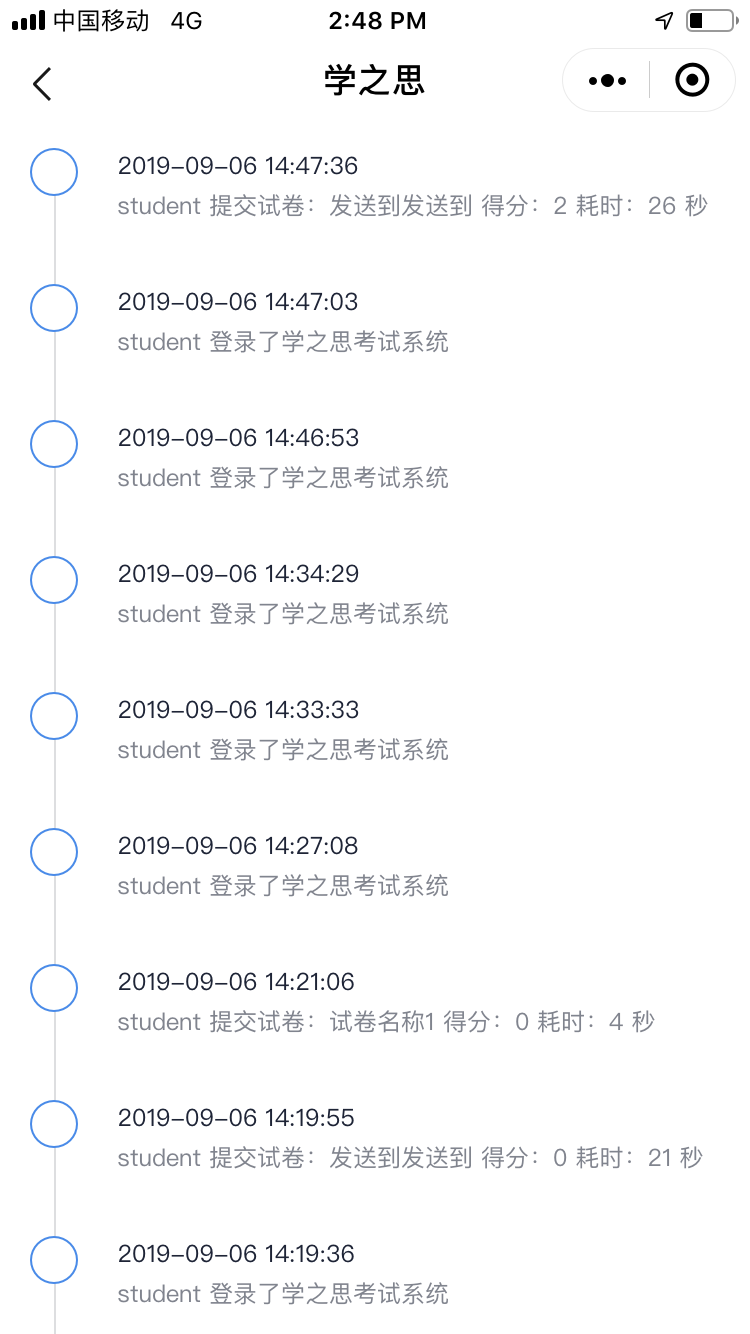
记录模块,考试结果的分页,包含了试卷基本信息
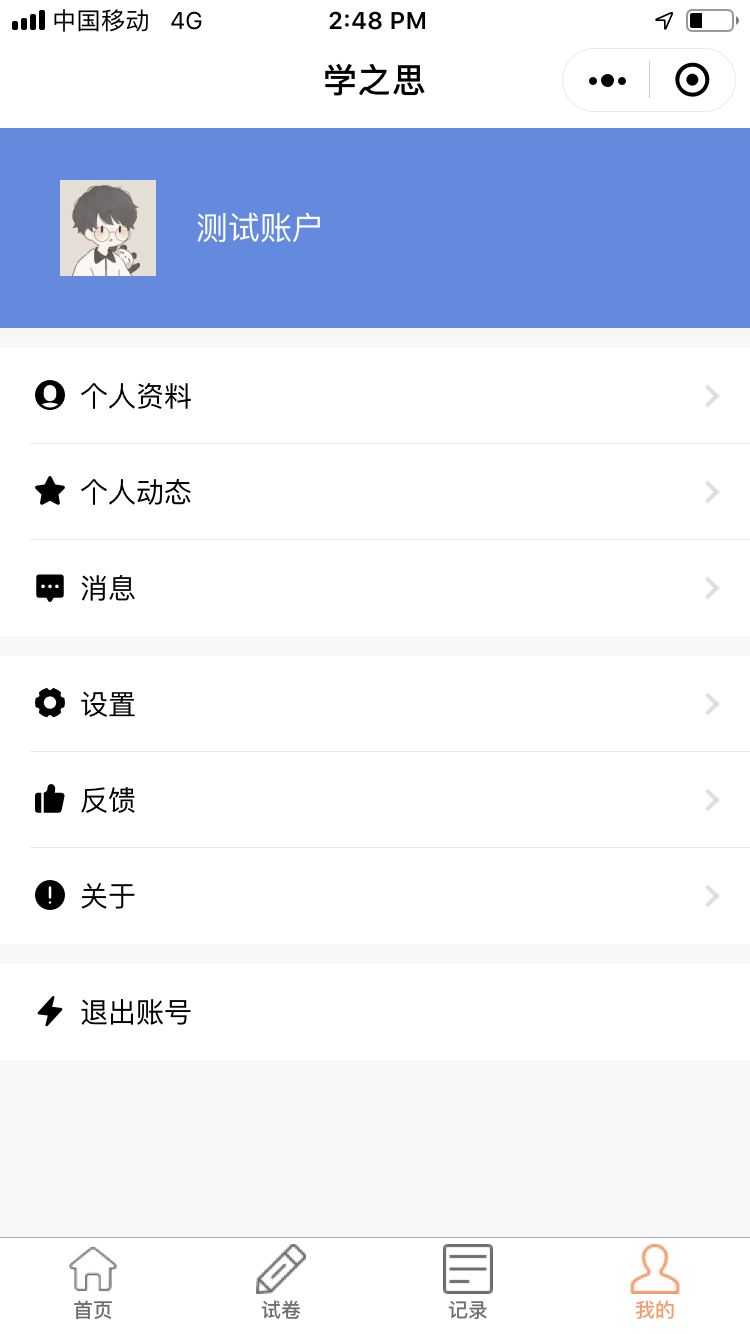
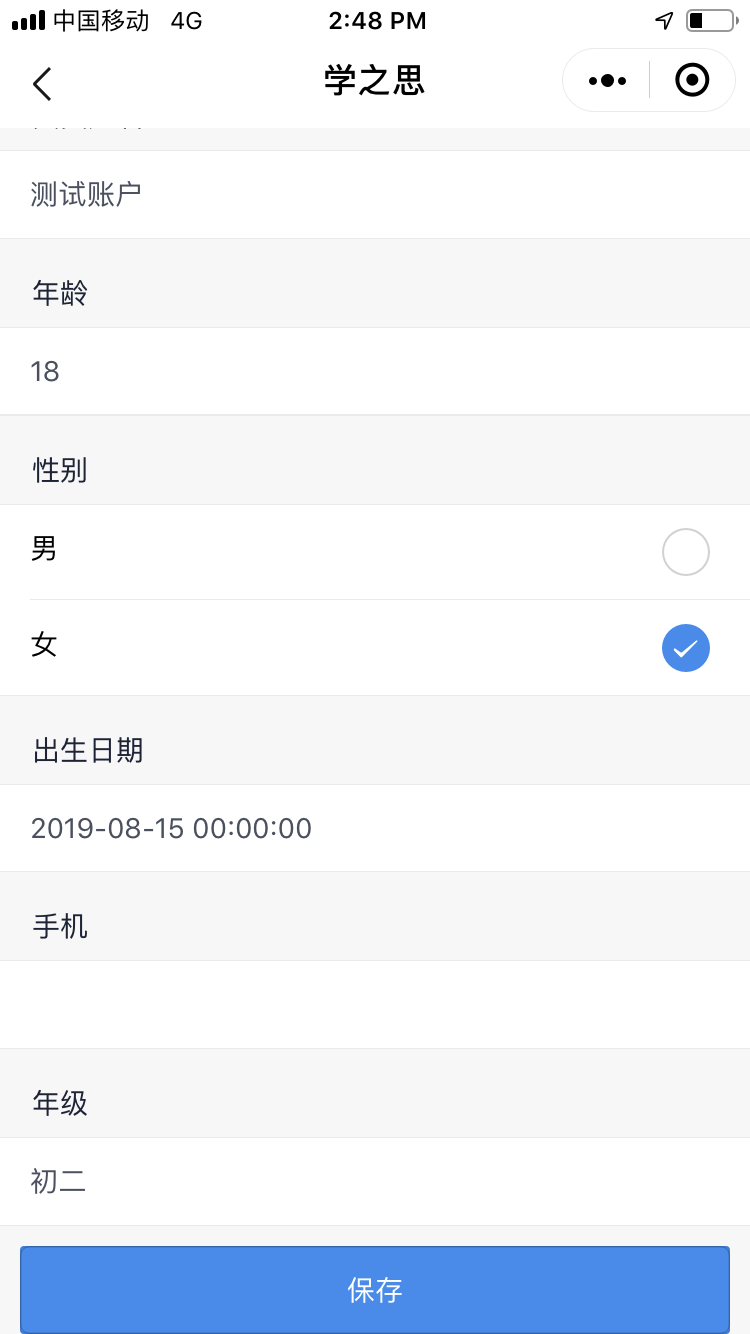
我的模块,包含个人资料的修改,个人动态,消息中心模块
技术栈列表
后台系统:
spring-boot 2.1.6.RELEASE
spring-boot-security 用户登录验证
undertow web容器
postgresql/mysql 优秀的开源数据库
redis 缓存,提升系统性能
mybatis 数据库中间件
hikari 速度最快的数据库连接池
七牛云存储 目前10G内免费
前台系统:
Vue.js 采用新版,使用了vue-cli3搭建的系统,减少大量配置文件
element-ui 最流行的vue组件,采用的最新版
vue-element-admin 最新版,对该系统做了大量精简,只保留了部分样式和控件
echarts 图表统计
ueditor 填空题扩展插件
微信小程序:
iView 主题样式
使用教程
redis 安装
进群获取到数据库脚本,创建表初始化数据
/uexam/source/xzs为后台代码,建议使用IntelliJ IDEA打开,在application-dev.yml文件中,配置好postgesql/mysql、redis的服务地址,打开XzsApplication文件编译运行,默认端口为8000。
学生系统地址 src="https://img-blog.csdnimg.cn/img_convert/dd63f4a4c12d2d7e2bfd6a0573a66aeb.png" alt="图片">
系统展示
学生考试系统


小程序考试系统








后台管理系统


项目地址
https://gitee.com/SnailClimb/uexam
最后给java初学者的小伙伴分享我整理的java资料,免费下载地址

原文转载:http://www.shaoqun.com/a/506053.html
易联通:https://www.ikjzd.com/w/1854.html
heap:https://www.ikjzd.com/w/2012
项目介绍学之思在线考试系统是一款java+vue的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持web端和微信小程序,能覆盖到pc机和手机等设备。开源版使用须知仅用个人学习,商用请购买授权 -postgresql:https://gitee.com/mindskip/uexamgithub-postgresql:https://github
cares:cares
patpat:patpat
深圳欢乐海岸游船的票价,时间是怎样的?:深圳欢乐海岸游船的票价,时间是怎样的?
日本电商格局大变,包机环游月球的时尚电商老大决定卖身雅虎!:日本电商格局大变,包机环游月球的时尚电商老大决定卖身雅虎!
世旅会发布《"一带一路"旅游合作成都倡议》:世旅会发布《"一带一路"旅游合作成都倡议》
没有评论:
发表评论