本次课程就正式进入开发部分。
首先我们先搭建项目框架,还是和之前渐进式风格保持一致,除必备组件外,尽量使用原生功能以方便大家理解。
开发工具:vs 2019 或以上
数据库:SQL SERVER 2017 或以上
其他需要用到的我们在项目过程中再提。
一、新建 MVC项目
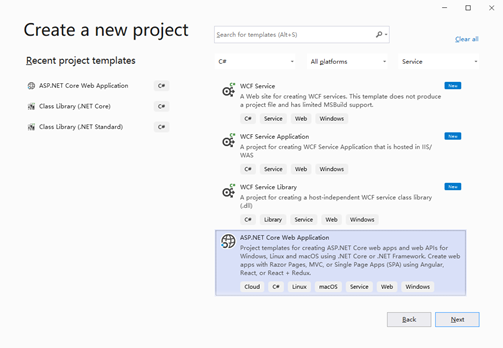
1、打开VS 2019,Create a new project , 选择ASP.NET Core Web Application

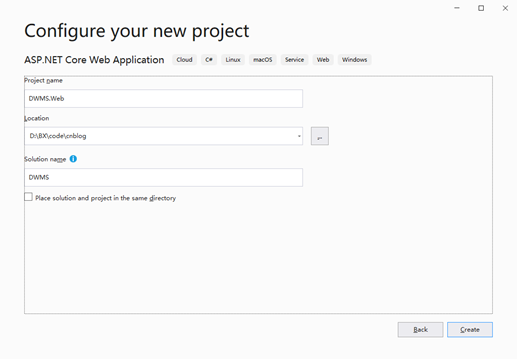
2、填入项目名称相关信息 DWMS

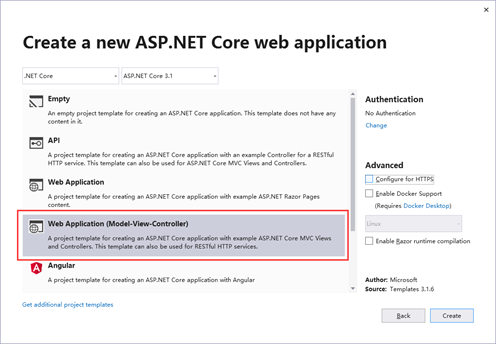
3、选择MVC模板,点击 Create 完成项目新建。


项目名 DWMS 代表 data warehouse management system ,即数据仓库管理系统。
二、新建 管理员模板页
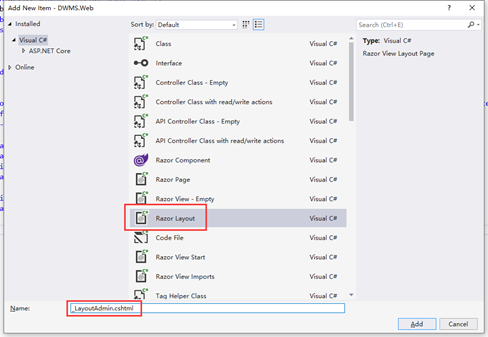
1、右键 Views/Shared 文件夹,依次选择 Add / New Item 菜单

2、选择 Razor Layout, 填入模板页名称 _LayoutAdmin

我们对生成的文件稍作修改,增加 css 和 js 的添加入口,如下图:

三、配置 EFCore
1、安装并配置好EF
进入 NuGet Package Manager,安装如下两个包:
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer

2、新建Model用来测试EF
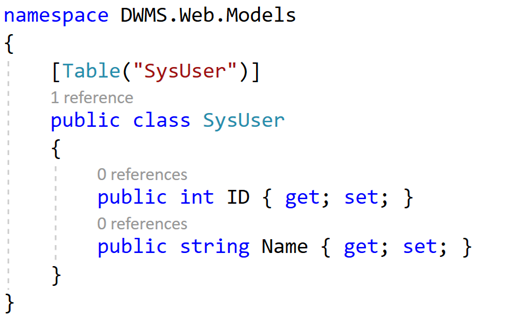
打开文件夹 Models,增加类SysUser

默认EF生成的表名会是复数,我们在类的开头指定表名为单数:[Table("SysUser")]
3、新建操作Context的类
新建文件夹Data,用来放置EF相关的类。
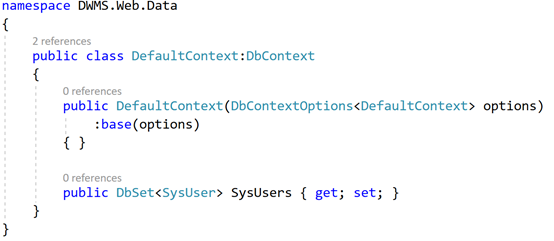
在文件夹内新建 DefaultContext, 继承于 DbContext, 用来管理实体和数据库中表的联系。

4、将 context 增加至 DI并生成数据库
ASP.NET Core默认实现了DI,服务在启动时进行注册,通过构造函数的方式获取。
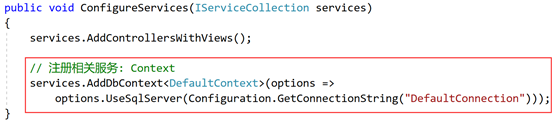
4.1 打开Startup.cs, 注册context, 如下方框处

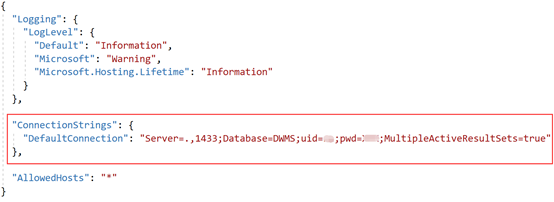
4.2 下面来增加配套的 DefaultConnection。
打开appsettings.json文件,增加配置节:

4.3 添加测试数据,生成数据库结构
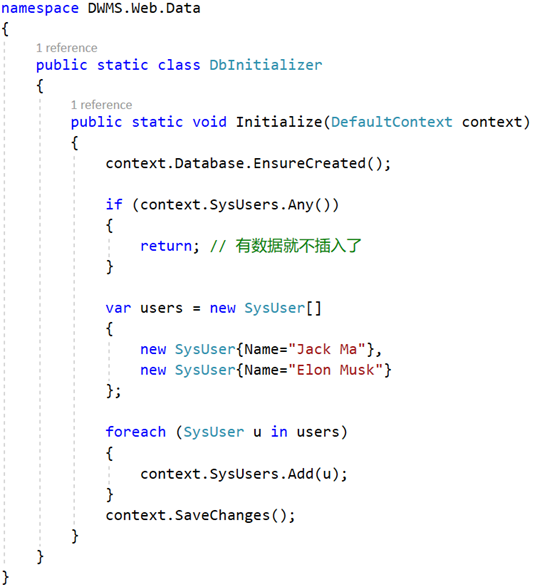
Data文件夹中新建静态类DbInitializer,新增方法Initialize 用来初始化数据。

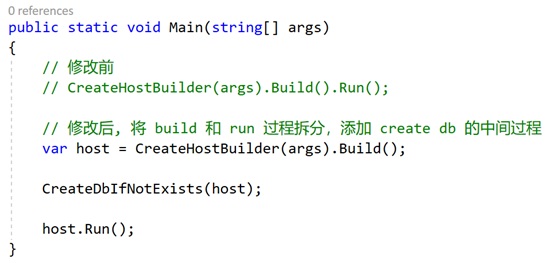
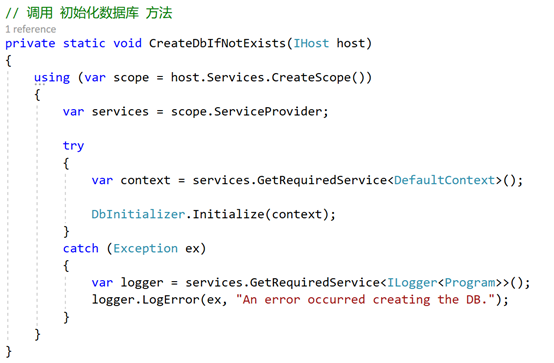
修改下 Program类中的Main方法,调用我们新建的Initialize 方法


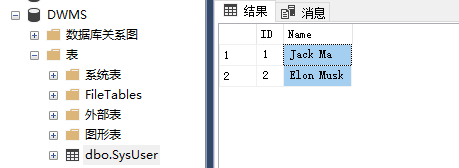
CTRL+F5运行一下网站,可以看到数据库中已有数据。

总结
本次教程我们搭建了项目DWMS(data warehouse management system)的基本框架。 包括新建项目、新建管理员模板页、配置EFCore.
其中 EFCore 3.x 和 之前的EFCore 2.x 的配置风格有些许差异,放在Program的Main函数里(之前2.0一般放在Startup中的Config方法里),职责分离的更加清晰。
祝大家学习进步 :)
MVC + EFCore 项目实战picitup、 naver、 卖家网、 火遍跨境圈的VC新政来袭!亚马逊将推新政,合并VC和第三方卖家!、 Clicks and Mortar、 亚马逊运营中最重要的四件事!、 珠海有什么旅游景点、 珠海有什么旅游景点、 珠海御温泉旅游景点门票、
没有评论:
发表评论