EL-ADMIN 后台管理系统


项目简介
一个基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue的前后端分离的后台管理系统
开发文档: https://el-admin.vip
体验地址: https://el-admin.xin
账号密码: admin / 123456
项目源码
| 后端源码 | 前端源码 | |
|---|---|---|
| github | https://github.com/elunez/eladmin | https://github.com/elunez/eladmin-web |
| 码云 | https://gitee.com/elunez/eladmin | https://gitee.com/elunez/eladmin-web |
开始记录阿里云部署
部署项目
ZhengJie本项目可以使用 tomcat 或者 nginx 部署,在这里分享下常规部署 [Nginx] 与使用Docker部署的两种方式
#SSH工具推荐
先分享个好用的 SSH 工具 FinalShell,后面部署会使用到
#常规部署方式
#后端部署
#修改配置
按需修改我们的 application-prod.yml,如需打开 Swagger ,那么需要将 enabled 设置为 true
swagger: enabled: true#打包项目
我们需要将项目打包好的 Jar 文件上传到服务器,步骤图如下:
#编写脚本
编写脚步用于操作 java 服务
(1) 启动脚本 start.sh
nohup java -jar eladmin-system-2.6.jar --spring.profiles.active=prod > nohup.out 2>&1 &(2) 停止脚本 stop.sh
PID=$(ps -ef | grep eladmin-system-2.6.jar | grep -v grep | awk '{ print $2 }')if [ -z "$PID" ]thenecho Application is already stoppedelseecho kill -9 $PIDkill -9 $PIDfi(3) 查看日志脚本 log.sh
tail -f nohup.out脚本创建完成后就可以操作 java 服务了
# 启动java./start.sh# 停止java服务./stop.sh# 查看日志./log.sh#配置 nginx
我们可以使用 nginx 代理 java服务,添加配置
server { listen 80; server_name 域名/当前服务器外网IP; location / { proxy_pass #这里的端口记得改成项目对应的哦 proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }#前端部署
这里提供两个配置方式 [History、Hash] 的部署方式,首先修改接口地址,如果是 IP 地址,那么需要修改为外网 IP

#History 模式
项目默认是 History 模式,不需要做任何修改
#Hash 模式
#1、修改 routers.js,取消 hash 的注释
#2、修改根目录 vue.config.js 配置,取消 15 行的注释
#打包项目
不管是将项目部署到 nginx 还是其他服务器,都需要先将项目打包
npm run build:prod打包完成后会在根目录生成 dist 文件夹,我们需要将他上传到服务器中
#Nginx 配置
在 nginx/conf/nginx.conf 添加配置
#History 模式配置
server { listen 80; server_name 域名/外网IP; index index.html; root /home/wwwroot/eladmin/dist; #dist上传的路径 # 避免访问出现 404 错误 location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } } #Hash 模式配置
server { listen 80; server_name 域名/外网IP; location / { root /home/wwwroot/eladmin/dist; #dist上传的路径 index index.html; }}#二级目录部署
#Nginx 配置
server { listen 80; server_name 域名/外网IP; location /dist { root /home/wwwroot/eladmin/test; index index.html; }}文件目录
注意目录名称要与配置名称一致
#重启Nginx
systemctl restart nginx重启 nginx 后,访问你的域名或者IP地址即可
#容器部署方式
对于熟悉 Docker 的开发者来说,使用 Docker 部署管理更加的简单高效
我一般习惯将 home 目录作为工作目录,因此 Docker 挂载的文件也都会存放在 home 目录中
#安装Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun && systemctl start docker && systemctl enable docker如果你机器是国内的机器,那么需要配置镜像加速,一般使用阿里云镜像加速 阿里云加速官网
#安装Mysql与Redis
这里使用的是 mariadb 镜像,并且将 mariadb 数据库文件挂载到宿主机的 /home/mysql/ 目录下
docker run -v /home/mysql/:/var/lib/mysql \-p 3306:3306 -e MYSQL_ROOT_PASSWORD=dqjdda1996 \--privileged=true --restart=always --name mariadb -d mariadb安装Redis
docker run -itd --name redis --restart=always -p 6379:6379 redis#构建与启动Java容器
#构建镜像
Docker 部署使用到了环境变量参数,对于非 V2.6 版本的,需要修改 application.yml、application-prod.yml 等配置
具体参考
修改完成后,打包项目将打包好地Jar上传到服务器的 /home/eladmin 目录,在该目录创建 Dockerfile 文件,并编写 Dockerfile
FROM java:8ARG JAR_FILE=./*.jarCOPY ${JAR_FILE} app.jarENV TZ=Asia/ShanghaiENTRYPOINT ["java","-jar","/app.jar"]构建镜像
docker build -t eladmin .#启动Java容器
将容器中的 /home/eladmin/ 挂载到宿主机的 /home/data/ 目录并且设置数据库地址与密码等环境变量参数
docker run -d \--name eladmin --restart always \-p 8000:8000 \-e "TZ=Asia/Shanghai" \-e DB_HOST=172.17.0.1 \-e DB_PWD=mysql_pwd \-e REDIS_HOST=172.17.0.1 \-v /home/data/:/home/eladmin/ \eladmin#安装与配置Nginx容器
#安装Nginx
- /home/nginx/conf.d 用于存放配置文件
- /home/nginx/cert 用于存放 https 证书
- /home/nginx/html 用于存放网页文件
- /home/nginx/logs 用于存放日志
docker run -d \--name nginx --restart always \-p 80:80 -p 443:443 \-e "TZ=Asia/Shanghai" \-v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \-v /home/nginx/conf.d:/etc/nginx/conf.d \-v /home/nginx/logs:/var/log/nginx \-v /home/nginx/cert:/etc/nginx/cert \-v /home/nginx/html:/usr/share/nginx/html \nginx:alpine#配置Nginx
这里使用 Nginx 反向代理访问后端服务,由于容器内部通信,因此需要使用容器的 IP,也就是 172.17.0.1
在 /home/nginx/conf.d 创建一个 eladmin.conf 的配置文件,文件内容如下
server { listen 80; server_name 域名/外网IP; index index.html; root /usr/share/nginx/html/eladmin/dist; #dist上传的路径 # 避免访问出现 404 错误 location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } # 接口 location /api { proxy_pass proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } # 授权接口 location /auth { proxy_pass proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } # WebSocket 服务 location /webSocket { proxy_pass proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } # 头像 location /avatar { proxy_pass } # 文件 location /file { proxy_pass } }注意:容器中 /usr/share/nginx/html/eladmin/dist 对应宿主机的 /home/nginx/html/eladmin/dist 目录,因此文件上传到宿主机的目录即可
#打包上传前端代码【重要】
由于Nginx使用的是反向代理后端接口,因此 非 V2.6 版本需要做如下修改
1、将 .env.production 中的接口地址改为 '/'
2、修改 api.js 中的 baseUrl = process.env.VUE_APP_BASE_API === '/' ? '' : process.env.VUE_APP_BASE_API
3、打包项目并且上传到 /home/nginx/html/eladmin 目录下
4、重启 Nginx 容器 docker restart nginx
docker部署遇到的问题
docker nginx 启动失败
docker run -d \--name nginx --restart always \-p 80:80 -p 443:443 \-e "TZ=Asia/Shanghai" \-v /home/nginx/conf.d:/etc/nginx/conf.d \-v /home/nginx/logs:/var/log/nginx \-v /home/nginx/cert:/etc/nginx/cert \-v /home/nginx/html:/usr/share/nginx/html \nginx:alpine
报错信息
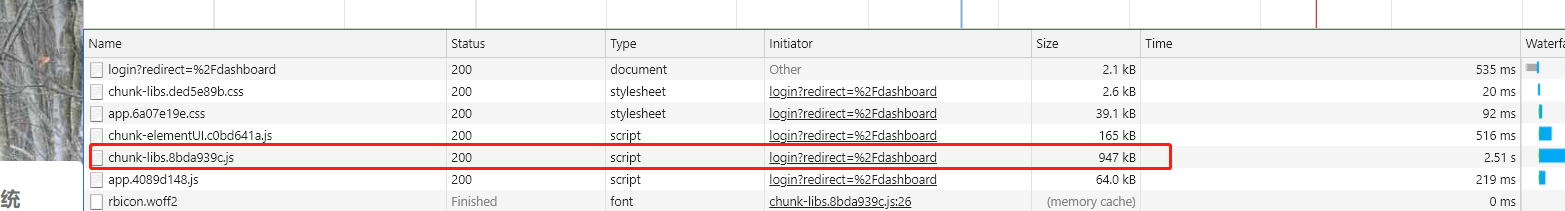
部署的项目访问太慢,打开F12看到是其中的js打包太大。2.9M 服务器带宽3M 加载了10几秒
1、修改前端打包
npm i -D compression-webpack-plugin
修改 vue.config.js
const webpack = require('webpack')const CompressionWebpackPlugin = require('compression-webpack-plugin')const productionGzipExtensions = ['js', 'css']configureWebpack: { plugins: [ // 下面是下载的插件的配置 new CompressionWebpackPlugin({ algorithm: 'gzip', test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), threshold: 10240, minRatio: 0.8 }), new webpack.optimize.LimitChunkCountPlugin({ maxChunks: 5, minChunkSize: 100 }) ]},
打包后可以看到生成对应的压缩文件

再次访问项目可以看到对应的文件访问快了很多

2、修改nginx部署
server { gzip on; gzip_min_length 1k; gzip_comp_level 1; gzip_types text/plain application/javascript application/x-javascript text/css application/完结!
原文转载:http://www.shaoqun.com/a/490038.html
skyee:https://www.ikjzd.com/w/290
粉丝通:https://www.ikjzd.com/w/743
i号店:https://www.ikjzd.com/w/2263
记录一次码云项目eladmin部署启动EL-ADMIN后台管理系统项目简介一个基于SpringBoot2.1.0、SpringBootJpa、JWT、SpringSecurity、Redis、Vue的前后端分离的后台管理系统开发文档:https://el-admin.vip体验地址:https://el-admin.xin账号密码:admin/123456项目源码后端源码前端源码githubhtt
c-tick认证:c-tick认证
文化衫事件:文化衫事件
马来西亚沙巴旅游小贴士 :马来西亚沙巴旅游小贴士
武汉精武路找鸭脖的"肉感" - :武汉精武路找鸭脖的"肉感" -
2019年,亚马逊卖家如何安全的寻找测评人?:2019年,亚马逊卖家如何安全的寻找测评人?

没有评论:
发表评论